

A single color almost always works as a color palette, and it doesn’t matter at all what color it is. Black and white images are the most obvious example, but I’ve seen images where the whole thing is shades of orange, brown, green, pink, yellow, and pretty much every other color imaginable work. The hard part is identifying or creating a small selection of representative colors, rather than the 10,000 colors that might be in a 100x100 image. This is a pretty complicated problem, with many solutions ( overview here ).
In computer graphics, a palette, also called color lookup table (CLUT), is a correspondence table in which selected colors from a certain color space's color reproduction range are assigned an index, by which they can be referenced. By referencing the colors via an index, which takes less information than the one needed to describe the actual colors in said color space, this technique aims to reduce data usage, be it as processing payload, transfer bandwidth, RAM usage or persistent storage. Images in which colors are indicated by references to a CLUT are called indexed color images.
Color palette from image generator tool will extract the most dominant color of image with 2% tolerance level of neighbour colors. Once extracted, tool will list the dominant colors in palette until reaches the maximum number of color defined by the user. Is it free tool?
The easiest place to get colors from your photos Want a color scheme that perfectly matches your favorite images? With Canva’s color palette generator, you can create color combinations in seconds. Simply upload a photo, and we’ll use the hues in the photo to create your palette. Simply drop the image file in the area above and a color palette will be built using the colors present in the image. Our Color Palette Extractor can build a color pallete of 9 different color shades after picking these colors from the image. The HEX value of these colors are also displayed before each color shade.
Description[edit]
As of 2019, the most common image colorspace in computing is the RGB color model with 8 bits per pixel color depth. Using this technique, 8 bits per pixel are used to describe the luminance level in each of the RGB channels, therefore 24 bits of storage are necessary to fully describe the color of each pixel. The objective of the usage of palettes is to lower this storage requirement by reducing the set of possible colors that are to be handled at once (often using adaptive methods), assigning each possible color is assigned an index, which allows each color to be referenced using less information than needed to fully describe the color. A common example is the 256-color palette commonly used in the GIF file format, in which 256 colors to be used to represent an image are selected from the whole 24 bpp color space, each being assigned an 8 bit index. This way, while the system can potentially reproduce any color in the RGB color space (as long as the 256 color restriction allows), the storage requirement per pixel is lowered from 24 to 8 bits per pixel.
Master palette[edit]
In an application showing many different image thumbnails in a mosaic on screen, the program may not be able to load all the adaptive palettes of every displayed image thumbnail at the same time in the hardware color registers. A solution is to use a unique, common master palette or universal palette, which can be used to display with reasonable accuracy any kind of image.
This is done by selecting colors in such way that the master palette comprises a full RGB color space 'in miniature', limiting the possible levels that the red, green and blue components may have. This kind of arrangement is sometimes referred as a uniform palette.[1] The normal human eye has sensibility to the three primary colors in different degrees: the more to the green, the less to the blue. So RGB arrangements can take advantage of this by assigning more levels for the green component and less to the blue.
A master palette built this way can be filled with up to 8R×8G×4B = 256 colors, but this does not leave space in the palette for reserved colors, color indices that the program could use for special purposes. It is more general to use only 6R×6G×6B = 216 (as in the Web colors case), 6R×8G×5B = 240 or 6R×7G×6B = 252, which leaves room for some reserved colors.

Then, when loading the mosaic of image thumbnails (or other heterogeneous images), the program simply maps every original indexed color pixel to its most approximated in the master palette (after dumping this into the hardware color registers), and writes the result in the video buffer. Here is a sample of a simple mosaic of the four image thumbnails using a master palette of 240 RGB arranged colors plus 16 additional intermediate shades of gray; all images are put together without a significant loss of color accuracy:
Adaptive palette[edit]
When using indexed color techniques, real life images are represented with better fidelity to the truecolor original one by using adaptive palettes (sometimes spelled adaptative palettes), in which the colors are selected or quantized through some algorithm directly from the original image (by picking the most frequent colors). This way, and with further dithering, the indexed color image can nearly match the original.
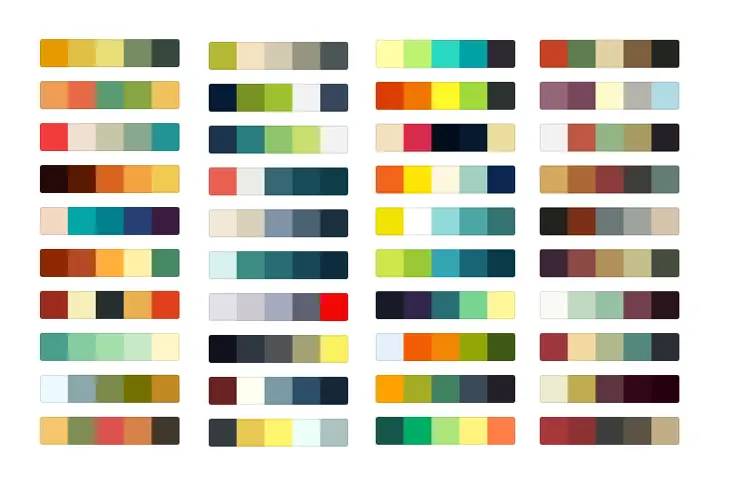
But this creates a heavy dependence between the image pixels and its adaptive palette. Assuming a limited 8-bit depth graphic display, it is necessary to load a given image's adaptive palette into the color hardware registers prior to loading the image surface itself into the frame buffer. To display different images with different adaptive palettes, they must be loaded one by one, as in a slideshow. Here are samples of four different indexed color images with color patches to show their respective (and largely incompatible) adaptive palettes:
Transparency in palettes[edit]
A single palette entry in an indexed color image can be designated as a transparent color, in order to perform a simple video overlay: superimposing a given image over a background in such way that some part of the overlapped image obscures the background and the remaining not. Superimposing film/TV titles and credits is a typical application of video overlay.
In the image to be superimposed (indexed color is assumed), a given palette entry plays the role of the transparent color. Usually the index number 0, but other may be chosen if the overlay is performed by software. At design time, the transparent color palette entry is assigned to an arbitrary (usually distinctive) color. In the example below, a typical arrow pointer for a pointing device is designed over an orange background, so here the orange areas denoted the transparent areas (left). At runtime, the overlapped image is placed anywhere over the background image, and it is blended in such way that if the pixel color index is the transparent color, the background pixel is kept, otherwise it is replaced.
This technique is used for pointers, in typical 2-D videogames for characters, bullets and so on (the sprites), video titling and other image mixing applications.
Some early computers, as Commodore 64, MSX and Amiga supports sprites and/or full screen video overlay by hardware. In these cases, the transparent palette entry number is defined by the hardware, and it used to be the number 0.
Some indexed color image file formats as GIF natively support the designation of a given palette entry as transparent, freely selectable among any of the palette entries used for a given image.
The BMP file format reserves space for Alpha channel values in its Color Table,[2] however currently this space is not being used to hold any translucency data and is set to zero. By contrast, PNG supports alpha channels in palette entries, enabling semi-transparency in paletted images.
When dealing with truecolor images, some video mixing equipment can employ the RGB triplet (0,0,0) (no red, no green, no blue: the darkest shade of black, sometimes referred as superblack in this context) as the transparent color. At design time, it is replaced by the so-called magic pink. The same way, typical desktop publishing software can assume pure white, RGB triplet (255,255,255) from photos and illustrations to be excluded in order to let the text paragraphs to invade the image's bounding box for irregular text arrangement around the image's subjects.
2-D painting programs, like Microsoft Paint and Deluxe Paint, can employ the user designated background color as the transparent color when performing cut, copy, and paste operations.
Although related (due to they are used for the same purposes), image bit masks and alpha channels are techniques which not involve the use of palettes nor transparent color at all, but off-image added extra binary data layers.

Software palettes[edit]
Microsoft Windows[edit]
Microsoft Windows applications manage the palette of 4-bit or 8-bit indexed color display devices through specialized functions of the Win32 API. The applicability of palettes in Highcolor and Truecolor display modes becomes questionable. These APIs deals with the so-called 'system palette' and with many 'logical palettes'.

The 'system palette' is a copy in RAM of the color display's hardware registers, primarily a physical palette, and it is a unique, shared common resource of the system. At boot, it is loaded with the default system palette (mainly a 'master palette' which works well enough with most programs).
When a given application intends to output colorized graphics and/or images, it can set their own 'logical palette', that is, its own private selection of colors (up to 256). It is supposed that every graphic element that the application tries to show on screen employs the colors of its logical palette. Every program can manage freely one or more logical palettes without further expected interference (in advance).
Before the output is effectively made, the program must realize its logical palette: The system tries to match the 'logical' colors with 'physical' ones. If an intended color is already present in the system palette, the system internally maps the logical to the system palette indexes (because they rarely coincide). If the intended color is not present yet, the system applies an internal algorithm to discard the least-used color in the system palette (generally, one used by another window in the background) and substitutes it with the new color. Due to there being limited room for colors in the system palette, the algorithm also tries to remap similar colors together and will always avoid creating redundant colors.
The final result depends on how many applications are trying to show their colors on screen at the same time. The foreground window is always favored, so background windows may behave in different ways: from become corrupted to quickly redraw themselves. When the system palette changes, the system triggers a specific event to inform every application. When received, a window can quickly redraw itself using a single Win32 API function. But this must be done explicitly in the program code; hence the fact that many programs fail to handle this event, and their windows will become corrupt in this situation.
An application can force the system palette to be loaded with specific colors (even in a specific order), 'tricking' the system by telling it they are color entries intended for animation (quick color changes of the colors in the physical palette at specific entries). The system will then assume that those hardware palette entries no longer are free for its palette color management algorithm. The final result depends on the skills of the color-forcing program and the behavior of the other programs (although this problem is the same as in the regular case), and that of the operating system itself.
See also[edit]
Notes[edit]
- ^Handmade Software's Image Alchemy User's Manual.
- ^MSDN. 'RGBQUAD Color Table Entry'
References[edit]
- Julio Sanchez and Maria P. Canton (2003). The PC Graphics Handbook. CRC Press. ISBN0-8493-1678-2.
Create Color Palette From Image
| Wikimedia Commons has media related to Color palettes. |
Find Color Palette From Image
Focal Pointe Observatory | ||||||||
Home | Hubble Palette Color Map Images w/ PhotoShop
| |||||||
*****************
*****************
*****************
*****************
*****************
| ||||||||
